Wiele aspektów związanych z projektowaniem strony to elementy stałe, do których można zaliczyć m.in.: szybkość, bezpieczeństwo czy wygodną i przyjazną nawigację. Z drugiej strony pojawiają się i znikają inne trendy, które umiejętnie i w porę wykorzystane mogą przynieść znaczne korzyści.
Przyjrzyjmy się niektórym trendom z jakimi będziemy mieli styczność w 2021 roku.
Czas ładowania się strony
Zaczniemy od jednego z ważniejszych moim zdaniem elementów jakim jest postrzegany czas ładowania się strony. Dlatego stawiam go na pierwszym miejscu, bo jeśli zawiedzie, to nawet w sytuacji gdy całą resztę masz na medal, korzyści z posiadania takiej strony mogą być wyraźnie mniejsze. Im szybciej strona będzie się ładowała tym większe będą współczynniki konwersji i mniejsze odsetki porzuconych koszyków.

Projektując stronę zadbaj o to aby postrzegany czas ładowania był możliwie krótki. Wpłynie to pozytywnie na Twoje wyniki finansowe także dlatego, że wyszukiwarki takie jak Google budując rankingi biorą pod uwagę także szybkość. W praktyce może to oznaczać, że łatwiej uda Ci się przeskoczyć konkurentów jeśli lepiej i skuteczniej od nich zadbasz o szybkość swojej strony.
Jakość strony WWW
W 2021 roku jakość strony wejdzie do puli sygnałów rankingowych. Oznacza to, że nie tylko szybkość o której wspomniałem wcześniej będzie miała wpływ na zajmowane pozycje w wynikach wyszukiwania, ale także jakość strony rozumiana jako wskaźnik komfortu korzystania z niej.
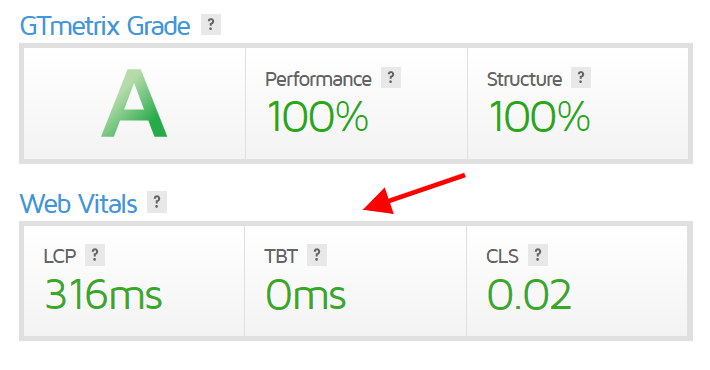
Projektując stronę koniecznie weryfikuj istotne metryki nazywane Web Vitals. Znajdziesz je w większości popularnych narzędzi do analizy szybkości i jakości stron takich jak Google Speed Insights czy GTMetrix.

Uzyskanie możliwie najniższych wartości w testach Web Vitals nie jest łatwym zadaniem, zwłaszcza dla osób dopiero rozpoczynających pracę z własną stroną internetową, blogiem czy sklepem internetowym. Można szybko zachłysnąć się możliwościami jakie daje WordPress w połączeniu z builderami, np. z Elementorem. Zazwyczaj taka początkowa fascynacja skutkuje powstaniem stron, które nijak mają się do oczekiwań Google względem metryk Web Vitalis. Powstają strony przeładowane treścią, kodem, nafaszerowane dużą ilością zbędnych wtyczek i skryptami ładowanymi z zewnętrznych serwisów. To wszystko ma ogromny wpływ na szybkość w tym także na wyniki Web Vitals.
Projektując swoją stronę powinieneś zwracać uwagę na jakość tego co tworzysz. Mój ulubiony minimalizm jak nigdy w tym roku przybierze na znaczeniu, zwłaszcza gdy jakość stanie się czynnikiem mającym wpływ na pozycje w wynikach wyszukiwania.
Augmented Reality (AR)
To trend przybierający na sile, ale w kontekście stron głównie związany z branżą e-commerce. Jeśli Twoim projektem jest sklep internetowy powinieneś przynajmniej zapoznać się z AR żeby ocenić na ile w przypadku Twojego asortymentu można tę technologię wykorzystać.
Rzeczywistość rozszerzona (AR) rozwinęła się w 2020 r. na tyle, że technologia ta staje się powoli częścią naszego życia od rozrywki po biznes. Pojawienie się Covid-19 spowodowało gwałtowny wzrost zainteresowania AR, ponieważ firmy w znacznej mierze przeszły na model pracy i komunikacji zdalnej. AR w połączeniu z VR zapewniają niesamowite źródło transformacji we wszystkich sektorach. Zdalna pomoc, integracja sztucznej inteligencji z AR i VR, wirtualne wydarzenia sportowe, śledzeniem wzroku czy rozpoznawanie mimiki twarzy… te i wiele innych niesamowitych funkcji będzie przybierało na znaczeniu w 2021 r. Wprowadzenie AR tak naprawdę mocno przyspieszy wraz z rozwojem sieci 5G.
Sam ostatnio na jednej ze stron producenta szkieł optycznych sprawdzałem jak różnokolorowe szkła fotochromowe będą się prezentowały na mojej głowie. Został tu wykorzystany mechanizm rzeczywistości rozszerzonej, który pozwolił mi zrobić przymiarki przy wykorzystaniu smartfona i wbudowanej kamerki.
Jeśli rozejrzysz się co dla Twojego sklepu mogłoby zaoferować już teraz środowisko WordPress w obszarze AR wpisz w wyszukiwarce frazę “Augmented Reality WooCommerce“. Znajdziesz pierwsze wtyczki, które wykorzystują rzeczywistość rozszerzoną. Nawet w bezpłatnym repozytorium WordPres też coś znajdziesz:
Chatboty
Chatboty to kolejna funkcjonalność zdobywająca popularność już od kilku lat i wciąż aktualna w 2021 r. Ponieważ sztuczna inteligencja i uczenie maszynowe są coraz bardziej wyrafinowane, można spodziewać się, że chatboty staną się normą dla prostych zapytań związanych z obsługą klienta i zakupami.
Kiedy ludzie odwiedzają Twoją witrynę, przychodzą tam oczekując konkretnych informacji. Gdy nie mogą ich znaleźć zwracają się o pomoc do chatbotów, które odpowiednio skonfigurowane mogą dostarczyć informacji jakich potrzebują. Bez chatbota w sytuacji gdy pojawia się problem ze znalezieniem na stronie informacji, może to być zalążkiem frustracji i negatywnego postrzegania Twojej firmy. Oczywiście nie twierdzę, że chatbot jest konieczny, ale dobrze wykorzystany może przynieść realne korzyści i znacząco zmniejszyć obciążenie działu sprzedaży czy wsparcia Klienta.
Chatboty są także często wykorzystywane w kampaniach marketingowych prowadzonych w mediach społecznościowych i ten trend nadal pozostanie aktualny w 2021 roku. Przykładowe narzędzie chatbota pozwalające na uruchomienie go w formie tradycyjnej wersji webowej, a także jako chatbota w Messengerze Facebooka: BotStar.

Dalszy rozwój technologii wyszukiwania głosem
Z roku na rok zmienia się sposób, w jaki uzyskujemy dostęp do informacji. Zamiast wklepywać frazy w Google zaczynamy zadawać pytania. Także projektowanie stron internetowych będzie dostosowywało się pod tym kątem wykorzystując głosowe chatboty czy wirtualnych asystentów z którymi “można pogadać”. Chociaż interfejs aktywowany głosem nie jest powszechny w większości witryn internetowych, ten wyłaniający się trend nie wybuchnie w dającej się przewidzieć przyszłości. Możemy jednak spodziewać się, że w 2021 roku coraz więcej stron internetowych wdroży wyszukiwanie głosowe jako alternatywę tradycyjnego wyszukiwania tekstowego.
Mobile first
Ten trend znamy już od jakiegoś czasu i nic nie zapowiada żeby zwolnił, a raczej należy spodziewać się dalszego jego przyspieszenia. Polega on na tym, że projektując stronę tworzymy ją przede wszystkim z myślą o urządzeniach mobilnych, a dopiero na drugim miejscu stawiamy desktopy. Ten sposób podejścia z uwagi na większe wymagania urządzeń mobilnych w kontekście jakości i szybkości strony może mieć pozytywny wpływ na jakość witryny dla dowolnego urządzenia. Jeśli wersja mobilna będzie szybka, prawdopodobnie wersja desktopowa będzie jeszcze szybsza.
Gradienty
Ten trend również znamy z lat poprzednich i nic nie zanosi się na to, żeby zanikł w 2021 roku. Gradienty mogą być używane w celu dodania głębi, stworzenia efektownego tła lub dodania subtelnej tekstury do ilustracji. Coraz częściej widzimy to także w typografii. Ten trend najwyraźniej ma moc skoro tak często sięgają po niego projektanci i marketerzy.

Łączenie fotek z elementami graficznymi
Zapewne nie raz widziałeś zmieszane grafiki i zdjęcia. Ten trend jest również zauważalny w przypadku witryn internetowych. Połączenie fotografii z grafiką może wzmocnić Twój brand i utrzymać zainteresowanie odwiedzających.

Dark Mode
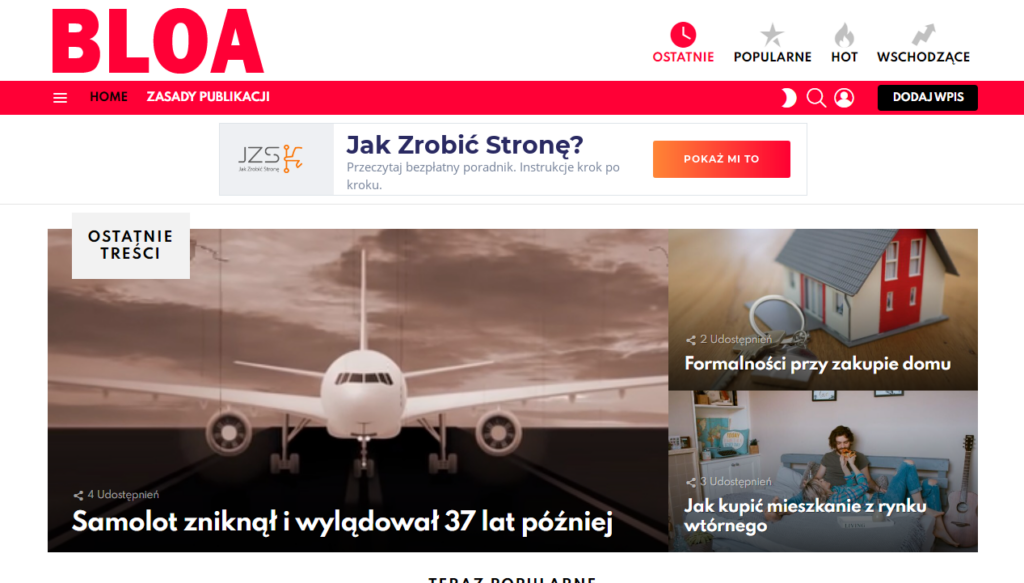
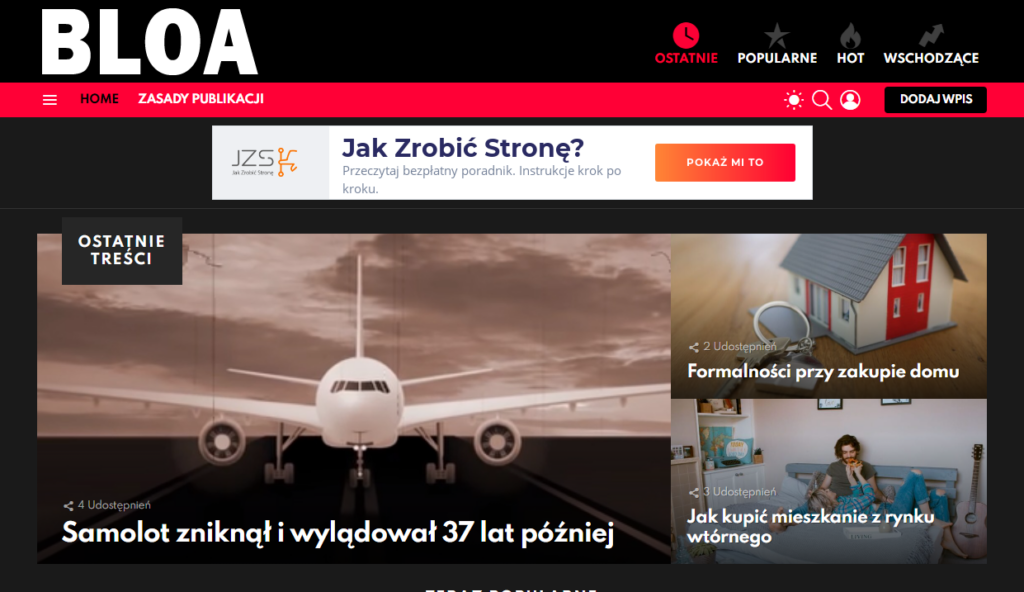
Kolejnym trendem w projektowaniu stron internetowych w 2021 roku, na który warto zwrócić uwagę, jest wykorzystywanie trybu ciemnego (Dark Mode). Chociaż nie będzie to nowy standard w projektowaniu stron internetowych, spodziewaj się przyrostu ilości witryn wykorzystujących tę koncepcję. Główny powód takiego kroku jest dość praktyczny – pomaga zmniejszyć zmęczenie oczu zwłaszcza gdy przeglądamy stronę po zmroku. Dodatkowo dostępność takiego trybu sprawia, że witryna postrzegana jest jako bardziej nowoczesna.


Ilustracje
Jeśli w swoich projektach internetowych polegałeś do tej pory wyłącznie na zdjęciach stockowych, możesz chcieć to zmienić. Korzystanie z takich obrazów sprawia, że strony wyglądają w dość oklepany sposób. Czasami przeglądanie sieci przypomina oglądanie tego samego zdjęcia 🙂
Świetną alternatywą jest użycie niestandardowych ilustracji, najlepiej zaprojektowanych specjalnie dla Twojej marki. Niosą ze sobą więcej emocji i powiewu świeżości. Użytkownicy uwielbiają takie treści. Niestandardowe ilustracje mogą sprawić, że Twoja witryna będzie wyróżniać się na tle konkurentów.

Podsumowanie
To kilka trendów, których wykorzystanie warto rozważyć. Szczególnie Twojej uwadze polecam kwestie związane z takim projektowaniem, aby wynik pracy nie odbił się negatywnie na wydajności i jakości strony. Pamiętaj, że od maja 2021 jakość stanie się sygnałem rankingowym w Google.